
잡다한거 올리는 게시판
코멘트 누구나 달기 가능~
━━━━⊱⋆⊰━━━━
잡동사니 이것저것 주저리 (짧은 일기)
게임 게임 위주 이야기
공사 갠홈 공사 기록 (머리싸매는 저를 구경가능)
No. 4 잡동사니
 클릭 시 원본 이미지를 확인할 수 있습니다.
클릭 시 원본 이미지를 확인할 수 있습니다. No. 3 공사
 클릭 시 원본 이미지를 확인할 수 있습니다.
클릭 시 원본 이미지를 확인할 수 있습니다.
진진
진진
진진


#배경효과
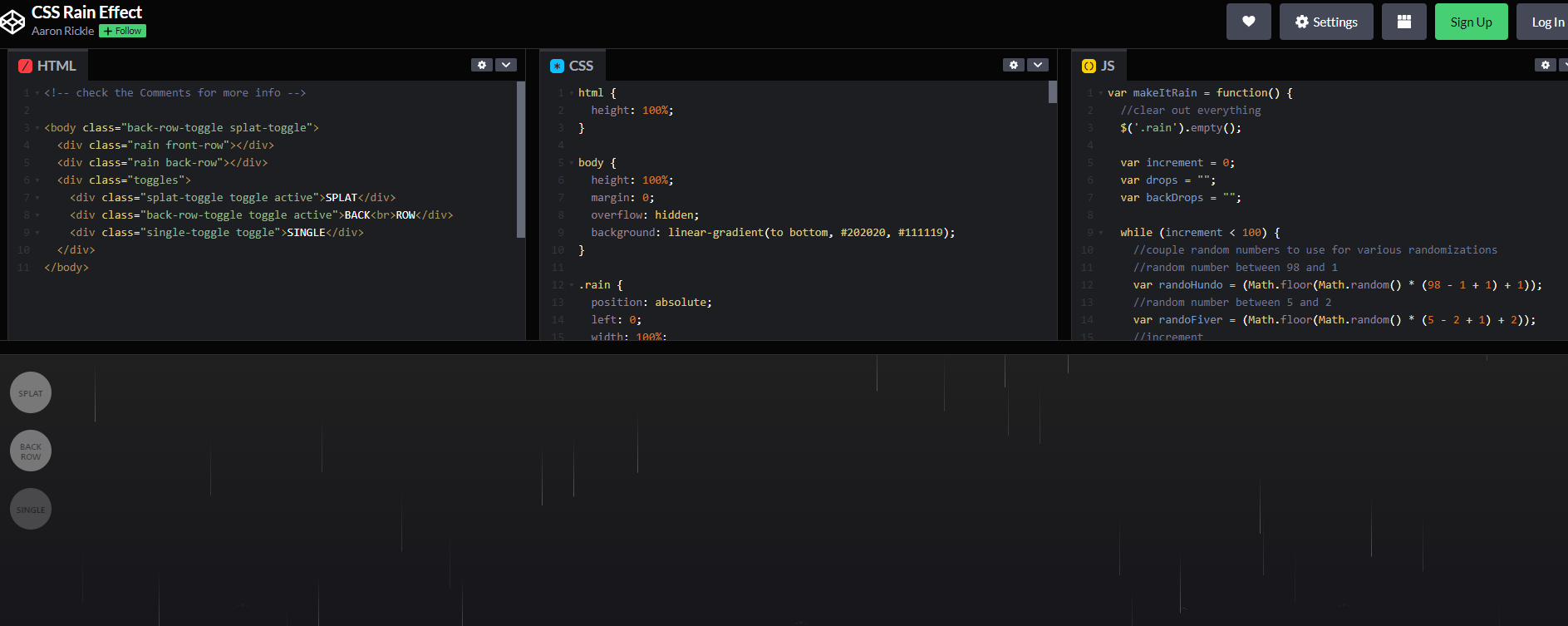
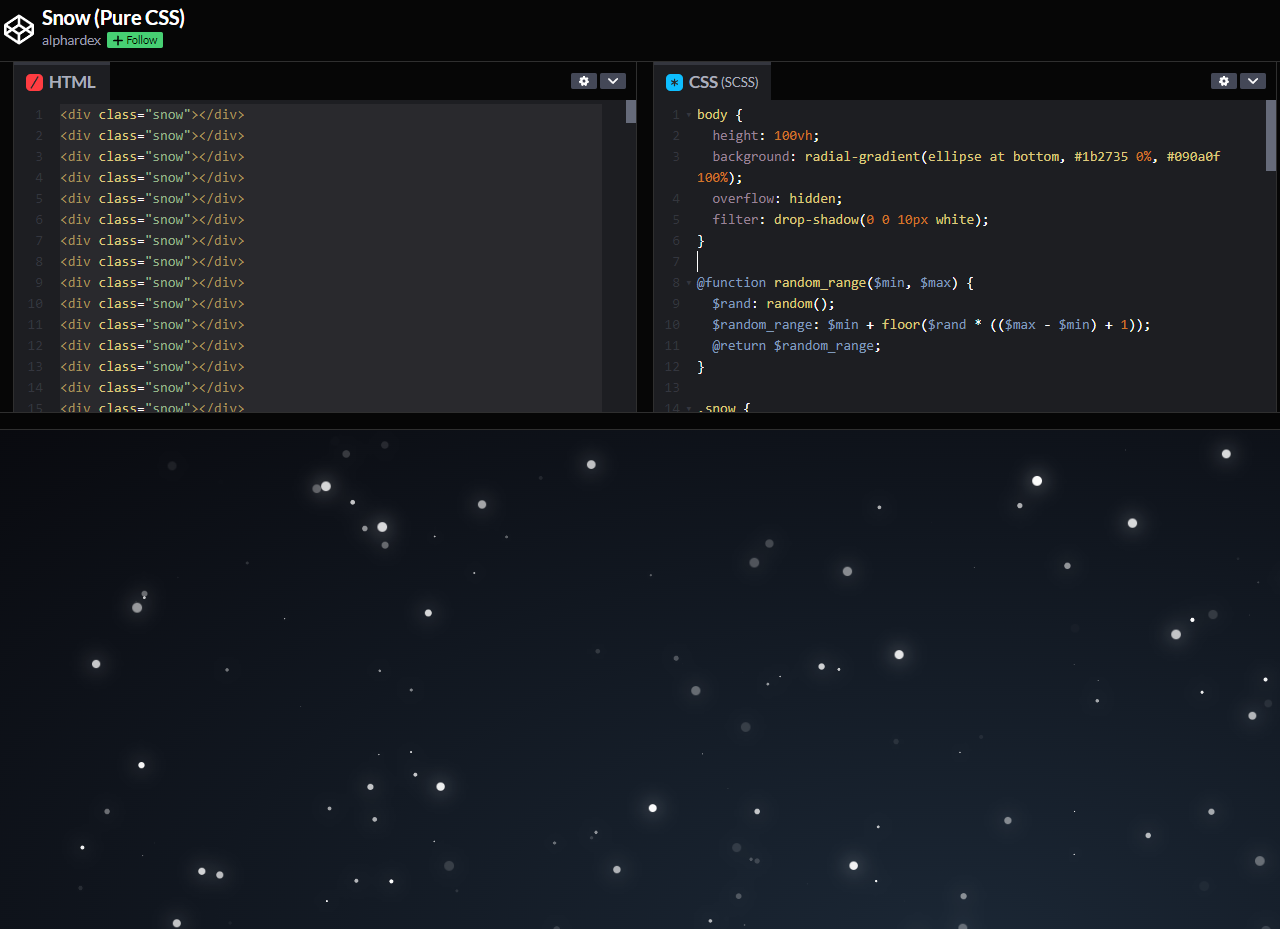
예쁜 효과 또 발견해서 찜할 겸 저장~
링크▶ LINK
예쁜 파티클이 아래에서부터 천천히 올라오는 효과~
메모 게시판에 있는 눈오는 효과 / 비오는 효과 적용법 참고하면 금방 적용할 수 있을듯?
html의 page-wrapper부터 아래에 있는것들을 다 지워버리면
화면에 자리 차지하고 있는 폰트 안뜨게 할 수 있음.
scss의 .page-bg 부분도 지워야 뒤에 저 사진이 안뜰듯?
직접 적용을 안해봐서 모르겠다ㅎ...